לפני שמתחילים חשוב לדעת-כל אחד יכול ללמוד HTML ו CSS. זה אפשרי והבסיס קל ללמידה. כמו כל דבר בחיים-ככול שצוברים יותר ניסיון משתפרים ואפשר ליצור דברים מורכבים יותר.
הקדמה
מה זה HTML ו CSS?
HTML הוא שלד הבסיסי של כל אתר אינטרנט, עליו מורכבים אתרים גם המתקדמים ביותר. ללא ידע ב HTML אי אפשר לתכנת ולעצב אתרי אינטרנט.
CSS הוא גיליון העיצוב של אתרי אינטרנט, הוא זה המכתיב איך יראה דף ה HTML.
הדמיון בין בניית בית לבין בניית אתר:
HTML הוא שלד הבסיס – יסודות המבנה.
CSS הוא הנראות\התצוגה של הבית, העיצוב פנים והעיצוב חוץ, והוא אף מסדר את יסודות הבניין והחללים השונים.
על אף הדמיון במהות בין בניה של בית לבניה של אתר ב HTML. קיים שוני. יסודות הבית אינם ניתנים לשינוי ותנועה מטבעו של מבנה אבן. CSS מאפשר דינמיקה ושינוי מבנה האתר. בבניה של אתר אינטרנט בעזרת CSS אפשר לשנות את מבנה הדף וחלקי ה HTML ולסדרם אחרת ולהתאימם לתצוגה של מחשב שולחני, טאבלט או לתצוגת פלאפון.
אתר רספונסיבי מה זה?
(כדאי לקרוא את ההקדמה )
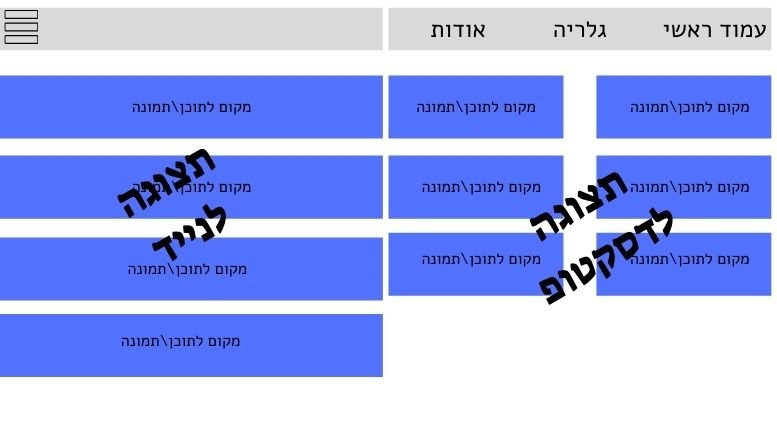
בדוגמה באיור למטה שהכנו תוכלו לראות מהו אתר אינטרנט רספונסיבי. בצד ימין התצוגה מתאימה למחשב דסקטופ -שולחני, אבל בנייד אותו אתר אינטרנט הוא גמיש ומתקפל לתצוגה המתאימה למכשיר נייד. בו יש צורך בתצוגה רחבה ומתפרשת של באלמנטים שיתאימו למסך הקטן. ולכן התוכן מתפרש על כל המסך. בנוסף התפריט מתקפל לתוך תפריט נפתח.
תכונה זו של אתר אינטרנט נקראת – אתר רספונסיבי (Responsive) – אתר גמיש.

מימין איך דף האינטרנט יראה בדסקטופ
משמאל אותו דף אינטרנט במכשיר פלאפון
למה ללמוד HTML?
- אם יש לכם בלוג או אתר אינטרנט, HTML ו CSS הם השלד והמראה העיצובי של האתר. מבלי לדעת אותם לא תוכלו לבצע שינויים אפילו הקטנים ביותר, כגון יותר מקום, הוספת תמונה, מקום, סידור העמוד, שינוי פונטים וגדלי פונטים, ולמעשה כל מה שמצריך נגיעות של מתכנת תוכלו לעשות אם תדעו HTML ו CSS.
- תוכלו לבנות אתר אינטרנט בעצמכם.
- מחפשים עבודה מהבית? מתכנת צד-לקוח יכול לעבוד מהבית כשכיר\עצמאי
- HTML ו CSS אלו הן הבסיס של כל מתכנת צד-לקוח (מתכנת פרונט אנד). ביחד עם JAVASCRIPT יש לכם כרטיס כניסה להיי-טק עם מקצוע מבוקש בשוק בשכר גבוה.(ראו Front End)
- HTML ו CSS זה כיף וקל ללימוד.
- HTML ו CSS הם תחילת הדרך בלימוד בנייה ותכנות אתרים.
איך מתחילים ללמוד HTML? (עצות רגע לפני שמתחילים)
קודם תלמדו את מבנה הדפים של HTML, לאחר מכן את התגיות, ולאחר מכן איך מעצבים עם CSS דפי אינטרנט. מומלץ לקחת קורסים שבהם יש התנסות מעשית בבניה והקמה של כמה אתרי אינטרנט שונים, עיצוב אתר ביחד עם המרצה כאשר הוא מסביר וכותבים ביחד קוד זה דרך טובה ללימוד HTML. (בקורס וידאו המומלץ בכתבה אתם תבנו כמה אתרים)
איך ללמוד html? (עצות לשלב הלמידה המעשי)
לימוד HTML הוא לא קשה, כל אחד יכול ללמוד. בהתחלה אולי תרגישו שזה כבד עליכם כי יש לזכור את המבנה, לזכור הרבה תגיות. התחושה הזאת עלולה להתגבר כאשר תמשיכו ללמוד את גיליונות העיצוב של עמודי אינטרנט CSS.
HTML ו CSS פשוט מאוד ליישם – ככול שתכתבו יותר קוד תהיו מנוסים יותר:
אל תחששו – הסירו דאגה מלבכם! הכל נרכש, לאחר כמה כתיבות של דפי אינטרנט זה נכנס לזיכרון. ברגע שכותבים קוד HTML פעם אחר פעם (רק ככה לומדים) זה נכנס למה שנקרא “זיכרון שריר”. ואתם תופתעו איך פתאום אתם זוכרים תגיות ומאפיינים של CSS. זה יחזק אתכם, עם הזמן יהיה לכם מצבור שאתם כבר זוכרים בראש. וזה רק ימשיך ויתחזק וירוץ משם. אבל הכי חשוב לדעת – לכתוב קוד HTML ו CSS שוב ושוב ולהתאמן – רק ככה לומדים קוד, ועם הזמן אתם תוכלו לבנות ולעצב אתרים ברמה גבוהה וללמוד נושאים יותר מתקדמים ב CSS. כן זה אפשרי!
ומה עושים כשנתקעים…
- אם לא זוכרים או לא יודעים איך עושים משהו אפשר לחפש בגוגל.
- כל קורס שאתם לומדים רשמו לכם סיכום בשפה שלכם ובדרך הבנה הייחודית שלכם. כך שבמידה ושכחתם איך משהו פועל, או איך עושים משהו מסוים – תוכלו לחזור אל הדברים שכתובים בשפה שלכם.
קורסי לימוד HTML & CSS באנגלית
לימוד HTML באנגלית (מומלץ)
מדריכים טקסטואליים חינמיים איכותיים באנגלית כולל התנסות מעשית ושאלות תרגול תמצאו ב w3schools.com.
האתר w3schools מצוין גם לשימוש כ'מילון' ל HTML ו CSS.
קורס וידיאו לימוד באנגלית חינם (מומלץ)
קורס מזורז ללימוד HTML CSS ו JAVASCRIPT. קורס שיקנה לכם את היסודות מחולק ל – 4 חלקים.
- מבוא בסיסי על 3 הטכנולוגיות, איך הן עובדות ביחד ואיך בנוי דף HTML.
- שלבים לבניית דף HTML, על עורך קוד, תכונות של HTML והתחלה של יצירת דף HTML לפרויקט הקורס.
- בחירה ועיצוב של אלמנטים עם CSS, חיבור בין CSS ל HTML והוספת ה CSS לפרויקט הקורס.
- כתיבה פשוטה של קוד JAVASCRIPT, הוספה של סקריפטים למסמך HTML, בחירה בחלקים השונים במסמך בעזרת JAVASCRIPT והוספה של קובץ JS לפרויקט הקורס.
קורס שפורסם בשנת 2018. מאז לא השתנה הרבה והתכנים של הקורס עדין רלוונטיים. בנוסף לכך בחרתי להמליץ דווקא על הקורס הזה, בגלל המורה, שהוא בעל יכולת מצוינת ללמד.
קורסי לימוד HTML & CSS בעברית
לימוד HTML בעברית
בעברית תוכלו ללמוד באתר webmaster.org.il
קורס וידאו מבוא ל HTML בעברית (חינם) (מיושן מומלץ ל 2022 רק אם מתעקשים על קורס וידיאו בעברית)
משרד התעסוקה ממן לקהל הרחב קורס מבוא ב HTML בין 6 שעות הכולל את הבסיס ל HTML עם CSS. לאחר מעבר קצר על הקורס מדובר בקורס בסיסי אשר יקנה לכם את יסודות ה HTML עם CSS. חלק קטן של הקורס מתעסק בשימוש מיושן של CSS למיקום אלמנטים בדף שכבר לא מומלץ לשימוש כיום אך גם זה חשוב לדעת מה השתמשו בעבר – לא מסובך להתעדכן על הדרך הטובה והעדיפה יותר כיום. (ראו קורסים למתקדמים).
בקורס ישנו תרגול – קבצי הקורס לתרגול זמינים להורדה מאתר הקורס.
לקורס משרד התעסוקה מבוא ל HTML
למתקדמים
לאחר שלמדתם את הבסיס של HTML ו CSS מומלץ לשמור או לחזור אלינו כדי להמשיך ללמוד עם קורסים למתקדמים. (מומלצים מניסיון)
- קורס CSS GRID (חינם)
- קורס Flexbox (חינם)
- קורס CSS Animation (חינם)
- קורס Bootstrap (בתשלום)
ערוצי Youtube מומלצים ללימוד CSS (מתקדמים)
dcode – יוטובר אוסטרלי נחמד שמעביר את הידע שלו בצורה קלה להבנה ועם הרבה אהבה לתחום. בערוץ תמצאו בעיקר JS (שפת תכנות שרצה על הדפדפן) אבל גם CSS שמתאים למתקדמים. לדוגמה תפריט נפתח CSS בלבד.
Kevin Powell – יוטובר קנדי שמתרכז בחלקו העיצובי של פיתוח צד-לקוח עם עצות, טיפים ומדריכים ב CSS. כולל מדריכי יצירת עיצובים מ – 0. לדוגמה יצירת עיצוב אי-סימטרי רספונסבי עם HTML ו CSS
קורס מקיף בוטקאמפ תכנות "The Web Developer Bootcamp 2022" (מומלץ)
קורס מקיף ללימוד פיתוח ותכנות ברשת. בו תלמדו בצורה מקיפה HTML, CSS וכתיבה של JAVASCRIPT מודרני.
רשימת הנושאים שתלמדו עצומה. בסופו של דבר אתם תסיימו את הקורס עם היכולת לכתוב לא רק HTML ו CSS, אלא קוד תכנות בשפת JS. מסדי נתונים, שרתים ועוד…אתם תבצעו מספר רב של תרגילים ופרויקטים במהלך הקורס שיסיעו לכם בהשגת מקצוע הייטק.
הקורס מעובר על ידי Colt Steele, מורה בחסד, שעל הקורס המזורז החינמי שלו המלצנו כאן (ממש למעלה).
אם לא תאהבו את הקורס ולא עברו 30 ימים מיום הרכישה תוכלו לקבל החזר כספי מלא.
למדתם ואהבתם, חזרו וספרו לנו בתגובות – נשמח לשמוע את חוות הדעת שלכם!
שאלות? השאירו תגובה ונחזור אליכם בהקדם!